Removing Default Text Mat Sort Header

But on occasion the sheet starts including the header row and it gets shuffled around where it doesn t belong.
Removing default text mat sort header. Freeze top row doesn t keep it in place. Matsort is the selector of matsort directive that manages the sort state and provide default sort parameters. In this chapter we will showcase the configuration required to show a sort header using angular material. Occasional i am working with a sheet of data that headers at the top and the ribbon sort works fine the header stays put.
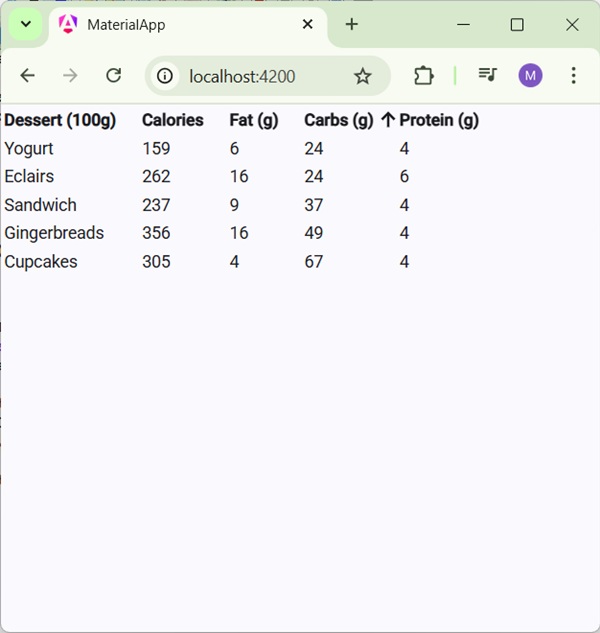
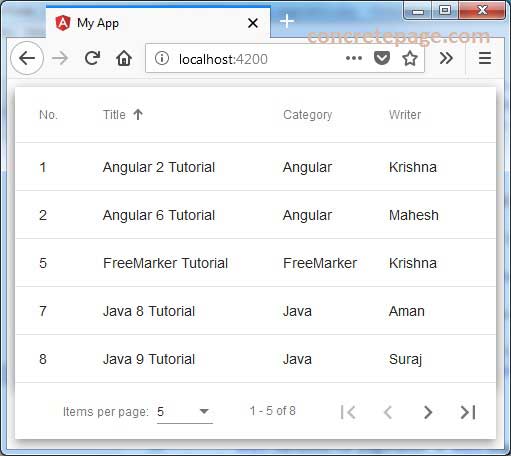
How can i change angular material code below so that data table is sorted by name column ascending order by default. It allows clicking header element to change sorting and displays arrow for sort direction. Modifying the table tag is going to be our first task. This tutorial is about angular 5 data table here we will be creating a single page angular application from cli command and then integrate material with it and create a sample data table using mattablemodule and mat table directive the data table will support pagination sorting filtering and row selection provided by matpaginator and matsort in matpaginatormodule and matsortmodule.
I tried to change the formatting on just the top row no joy. So let s do that now. Arrow indicating current sort direction must be displayed. Moreover we need to place the mat sort header directive for each header cell that will trigger sorting.
Hide sort button at top of table i would like to hide the sort button that excel automatically puts in the header row of any table. The mat sort header and matsort an angular directives are used to add sorting capability to a table header. It blocks the column name and for several columns i will never sort that data. The mat header row on the other hand applies some minimal material stying.
The mat header row component and the matheaderrowdef directive. This combination of related component directive works in the following way. The matheaderrowdef identifies a configuration element for the table header row but it does not apply any styling to the element.